
Curso Page Speed Academy Camilo Dantas – Web Vitals
Índice do conteúdo
Não é novidade que a melhor estratégia de marketing digital – SEO é estar bem posicionado nos resultados das pesquisas do Google. Diversos Updates do Google ocorreram em toda a história, e alguns tiveram um resultado mais impactante nos resultados das pesquisas do Google.
Confira: Snaptik
Page Speed Academy – Curso Camilo Dantas para Web Vitals
O que é inédito neste novo Updates, o Web Vitals é o aviso oficial do Google para adaptação dos sites para este algoritmo, que tem o foco na otimização no carregamento do site, interatividade e estabilidade visual.
Seu site está preparado para este Update do Google? O prazo é de até maio de 2021
Veja o vídeo abaixo onde Camilo Dantas explica como funciona o curso Page Speed Academy e da detalhes sobre o Web Vitals
Camillo Dantas, trabalho com desenvolvimento de sites, sistemas e SEO á mais de 20 anos e já trabalhei nas maiores empresas do Brasil, bancos e universidades, criando soluções e inovando.
Seu site está preparado para este Update do Google, o Web Vitals?
Provavelmente a resposta é não. Pensando nisso, Camilo Dantas, professor do curso Page Speed Academy, realizou um treinamento 100% online, onde você irá aprender de forma simples e didática, como acelerar seu site e se adaptar ao algoritmo Web Vitals.
O prazo para adaptação dado pelo Google é de até maio de 2021, e por isso é essencial que você que já tem conhecimento faça essa mudança o quanto antes, ou se ainda não tem esse conhecimento, Camilo Dantas ensina em seu curso Page Speed Academy a se adaptar ao Web Vitals
No Curso Page Speed Academy, Com Camilo Dantas, você aprenderá

SEO e velocidade de página
Páginas mais rápidas têm melhor desempenho. Como otimizar sua página para velocidade, para que ela tenha uma classificação mais elevada e obtenha uma melhor conversão?
O que é velocidade da página?
Simplificando, a velocidade da página é sobre quanto tempo um visitante tem que esperar antes de poder usar sua página da web. Quanto mais rápido a página ficar visível e utilizável, melhor.
A velocidade da página afeta a experiência do usuário e sua classificação no Google.
Várias métricas ajudam você a entender o desempenho de uma página. Como um SEO, você precisa entender esse conceito. Este guia explica todos os detalhes sobre como medir e melhorar a velocidade da página.
Mudança de layout cumulativa
Mudança de layout cumulativa ou CLS é um dos principais elementos vitais da Web. O que isso significa? E como você pode melhorar isso?
A maior pintura com conteúdo
Largest Contentful Paint ou LCP é um dos Core Web Vitals. O que isso significa? E como você pode melhorar isso?
Imagens e velocidade de página
As imagens podem ter um grande efeito negativo no desempenho de sua página. Se você usá-los corretamente, você pode ter uma página de desempenho rápido com belas imagens.
Cache do navegador e velocidade de página
Aproveitar o cache do navegador é fácil de fazer e pode dar ao seu site um grande aumento de desempenho. Este artigo explica como configurar o cache.
Compressão e velocidade de página
Ativar a compactação Gzip ou Brotli em seu servidor pode acelerar o tempo de carregamento. Este artigo explica por que e como, e permite que você verifique se a compactação é habilitada.
Velocidade da página como um fator de equilíbrio
O impacto exato da velocidade da página nas classificações do Google tem sido uma fonte de discussão para SEOs. Já em 2010, o Google sugeriu incluir a velocidade da página em seus rankings.
Em 2018, o Google anunciou que a velocidade é um fator de classificação para pesquisas em dispositivos móveis.
Em maio de 2020, o Google deu um passo adiante e apresentou o Core Web Vitals: três métricas relacionadas ao desempenho do site e à experiência do usuário que afetam as classificações em maio de 2021.
Embora o Google nunca divulgue o quanto a velocidade da página afeta as classificações, você pode ter certeza de que uma página de carregamento rápido tende a ter uma classificação mais alta - todo o resto sendo igual.
Artigo Relacionado: 8 Melhores temas WordPress para Google Core Web Vitals
Velocidade da página em dispositivos móveis
O uso crescente de smartphones apenas aumenta a necessidade de um site de carregamento rápido. O fato de o Google agora usar o Mobile First Indexing torna o desempenho da página móvel ainda mais relevante.
Velocidade da página e experiência do usuário
A beleza de otimizar a velocidade da página é que isso não ajuda apenas o SEO. Também beneficia diretamente seus visitantes.
Páginas da web de carregamento rápido melhoram muito a experiência do usuário de seus visitantes.
O Web Vitals apresentado recentemente se concentra apenas nisso: não é apenas um número em um relatório: ele representa a experiência real de seus visitantes no mundo real. Aprenda na prática como implementar essas mudanças no curso Camilo Dantas
Velocidade da página e taxa de conversão
A consultoria Deloitte estimou o impacto das melhorias na velocidade da página nos resultados financeiros. Em sua pesquisa, eles descobriram que reduzir o tempo de carregamento em 0,1 segundo pode aumentar a conversão entre 8% e 10%.
Esse é um número que ajuda a convencer seus clientes a levar o desempenho a sério.
Melhorando a velocidade da página
Melhorar a velocidade da página começa com o diagnóstico de qual é o problema. O desempenho lento da página pode ter vários motivos, portanto, primeiro você precisa descobrir o que está errado. No artigo sobre como medir a velocidade da página e os sinais vitais da web, explicaremos como encontrar o problema subjacente.
- Tempos de resposta lentos do servidor
- Imagens grandes e abaixo do ideal
- Arquivos CSS ou JavaScript grandes
- Muitos redirecionamentos
- E muitos mais
Este guia o levará por cada um deles e explicará como melhorar o desempenho do site.
Curso Page Speed Academy Funciona?

Curso Page Speed Academy - Mudança de layout cumulativa - CLS
Mudança de layout cumulativa ou CLS é um dos principais elementos vitais da Web. O que isso significa? E como você pode melhorar isso?
Principais vitais da Web e mudança cumulativa de layout
Em maio de 2020, o Google introduziu o conceito de Core Web Vitals. Isso consiste em três métricas importantes que, entre outras, determinam a experiência do usuário em uma página da web. Não se deixe enganar pelos nomes extravagantes, a ideia por trás disso é bastante simples:
Maior pintura com conteúdo: quanto tempo leva para o conteúdo principal da página ser carregado.
Exibição da primeira entrada: quanto tempo leva para um visitante começar a interagir com a página.
Mudança cumulativa de layout: a página é estável ou muda muito durante o carregamento.
A grande vantagem dessas métricas é que elas não são apenas alguns números fantásticos: na verdade, elas têm um grande impacto na experiência do usuário. Você não deve melhorar essas métricas para o Google: você deve fazer isso para seus visitantes.
O que é mudança cumulativa de layout?
O deslocamento de layout cumulativo ou CLS é o foco deste artigo. A estabilidade visual pode parecer complexa, mas este exemplo deixa muito claro:
Como usuário de um site. é muito frustrante se você está prestes a clicar em um botão e, de repente, o botão se move e você clica em outra coisa acidentalmente.
Para fornecer uma ótima experiência ao usuário, você deseja manter a mudança de elementos em uma página ao mínimo. O número CLS ajuda você a fazer exatamente isso.
O Google anunciou que, no início de 2021, esses principais indicadores vitais da web serão incluídos em seu algoritmo e, portanto, podem impactar suas classificações. Além das classificações, achamos sempre uma boa ideia melhorar a experiência do usuário, esse é um dos principais pilares do curso Page Speed Academy, com Camilo Dantas.
Como o CLS é calculado?

O CLS é calculado como um número entre 0 e 1. Zero sendo ótimo, sem alterações de layout, e um sendo uma máquina de pinball absoluta. Um bom CLS é inferior a 0,1.
Qualquer valor acima de 0,25 é considerado ruim.
Nosso objetivo é obter classificações altas e uma ótima experiência do usuário, então vamos tentar obter esse CLS em 0.1 ou menos.
Alerta do nerd: a matemática para chegar a este número não é muito complicada:
pontuação de mudança de layout = atrito de impacto * fração de distância
Fricção de impacto refere-se à instabilidade dos elementos. Imagine um elemento que cubra os 50% superior da janela de visualização, que se move 25% para baixo. Isso significa que 75% da página terá mudado. Fricção de impacto = 0,75.
O atrito de distância se refere ao movimento de 25%. No total, isso resulta em uma pontuação CLS de 0,75 x 0,25 = 0,1875. Ou, como o Google coloca, Precisa Melhorar.

Quaisquer alterações que ocorram dentro de meio segundo de interação do usuário (rolar, clicar, carregar a página) não são incluídas neste cálculo. Aprenda mais sobre como o CLS é calculado no curso Page Speed Academy.
Como encontro meu CLS?
A esta altura, você deve estar morrendo de vontade de saber qual é o CLS para suas páginas. Existem algumas maneiras de descobrir.
Google PageSpeed Insights
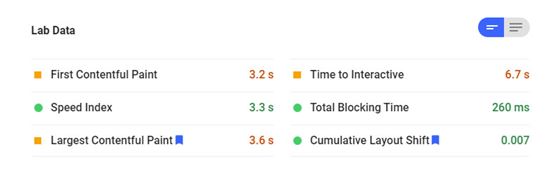
Execute uma verificação de velocidade da página no Google PageSpeed Insights e você verá a pontuação CLS listada nos dados da seção do laboratório. Se a sua página tiver algum problema de CLS, você verá as principais causas do CLS mencionadas na seção Diagnóstico.

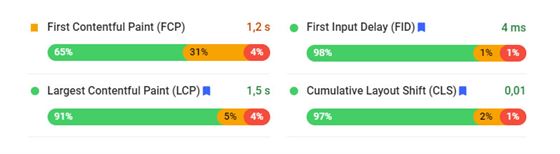
Dependendo da quantidade de dados reais que o Google possui em seu site, o relatório também pode incluir dados de campo: dados coletados em experiências reais do usuário.

Dica do curso Page Speed Academy: você pode alternar entre celular e desktop para ver as diferenças entre os dispositivos.
Google Search Console
Na seção de aprimoramentos do Google Search Console, você verá a guia Core Web Vitals. Mostra quais páginas têm um desempenho bom ou ruim e quais precisam de melhorias.
Lembre-se de que não se trata apenas do CLS, mas também inclui a pintura com maior conteúdo e a primeira exibição de entrada.

Chrome DevTools
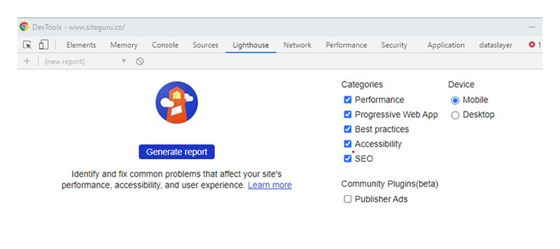
Camilo Dantas, em seu curso Page Speed Academy ensina como usar o Chrome DevTools, você encontrará a guia Lighthouse. Clique no botão Gerar Relatório para obter um relatório de desempenho completo, incluindo Mudança Cumulativa de Layout.
Você notará que isso é muito semelhante ao relatório PageSpeed Insights, com um benefício extra: você pode executar o Lighthouse em páginas que ainda não são públicas. Isso o torna uma ótima ferramenta para testar sites em desenvolvimento ou teste.

Relatório de velocidade de página do SiteGuru
Para ver rapidamente o CLS para centenas de páginas, você pode usar o relatório de velocidade de página do SiteGuru.
Depois que a verificação do site for concluída, você verá a pontuação da velocidade da página, a maior pintura com conteúdo (LCP) e as pontuações do CLS na visão geral:
Observe que você precisa primeiro habilitar as verificações do PageSpeed Insights nas configurações do site.
O que causa a mudança cumulativa de layout?
Agora que você sabe o que é CLS, vamos ver o que está causando a mudança nos layouts de página. Existem algumas causas comuns para o CLS. Vamos discutir todos eles e dizer-lhe como corrigi-los.
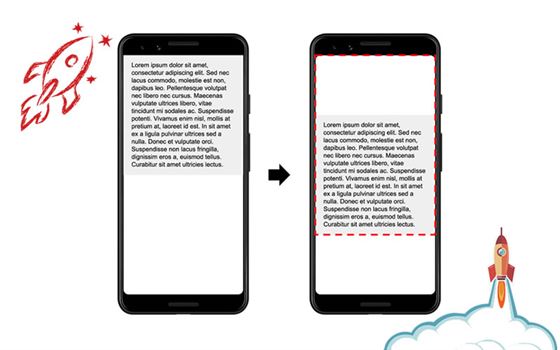
Imagens e vídeos sem dimensões
Isso é o que normalmente acontece quando você carrega uma página: o código-fonte HTML é carregado primeiro, depois vem o CSS, e muitas vezes as imagens e vídeos demoram mais para carregar.
Especialmente em conexões mais lentas, isso pode resultar em espaços vazios na página, que posteriormente são preenchidos com imagens.
Se você não especificar a largura e a altura da imagem, o navegador não saberá quanto espaço reservar para as imagens recebidas.
Como resultado, o layout mudará assim que a imagem for carregada. Você entendeu: mudança de layout cumulativa.
Como consertar isto?
Ao especificar a altura e a largura da imagem, o navegador sabe quanto espaço essa imagem ocupará. Esse espaço será reservado durante o carregamento da página. Durante o carregamento, tudo está bem no lugar certo, apenas esperando a imagem carregar. Para mais detalhes conheça o curso Page Speed Academy
É assim que você define as dimensões da imagem em HTML
<img src = "images / cat.jpeg" width = "100" height = "300">
Publicidades
Com que frequência você lê um artigo, apenas para ver metade da página se mover depois que os anúncios são carregados?
Frequentemente, os anúncios são carregados e direcionados para o visitante individual. Enquanto você espera pela página, vários anunciantes fazem lances automaticamente em um leilão para chamar sua atenção.
Somente depois de concluídos, o anúncio é veiculado e mostrado na página.
Isso é especialmente prejudicial quando os anúncios são colocados na parte superior da página, fazendo com que todo o layout mude assim que o anúncio é carregado.
Como consertar isto?
Semelhante às imagens, você pode especificar as dimensões que deseja reservar para o anúncio que está a caminho.
Além disso, ao reduzir o tamanho do anúncio, você reduzirá a mudança de layout que ele pode causar.
Incorporações e i-frames
Se você estiver incorporando elementos como vídeos do Youtube, mapas do Google ou feeds do Twitter em sua página, preste atenção especial ao CLS.
Você nem sempre sabe antecipadamente qual será o tamanho do elemento, então há o risco de mudar os layouts.
Como consertar isto?
Tente fazer uma boa estimativa de qual será o tamanho e reserve esse espaço no layout.
Se você não tem certeza de qual será o tamanho, você deve considerar definir uma altura ou largura máxima para esse elemento e aplicar overflow: scroll.
Dessa forma, o elemento nunca ocupará mais espaço do que você atribuiu, enquanto seu visitante ainda pode vê-lo rolando, se necessário.
Webfonts
Você está carregando fontes de serviços como o Google Web Fonts? Isso também pode causar uma mudança no layout. Webfonts são utilizadas em quase todos os temas WordPress, e causam atraso no carregamento do site. Veja como solucionar esses problemas e outros que afetam seu site no curso Camilo Dantas - Page Speed Academy
Enquanto a fonte está sendo carregada, a página pode já aparecer com uma fonte alternativa ou nem aparecer. Assim que a fonte chegar, ela será substituída, fazendo com que - você adivinhou - o layout mude um pouco.
Isso pode acontecer de duas maneiras:
Flash de texto sem estilo (FOUT): o texto é exibido na fonte substituta. Visível para o visitante, mas não na família da fonte, deveria ser
Flash de texto invisível (FOIT): não há fonte alternativa, então o texto não aparecerá até que a fonte seja carregada.
Como consertar isto?
Existem 2 maneiras de reduzir o efeito negativo das fontes da web no CLS conforme aprensentamos abaixo. Achou complicado? Conheça o curso Camilo Dantas Page Speed Academy.
Definir a exibição de fonte do atributo CSS para trocar reduz ligeiramente o CLS. O texto é mostrado na fonte alternativa até que a fonte final chegue. Como era de se esperar, isso corrige o FOIT, mas ainda pode causar FOUT.
Se estiver usando o Google Webfonts, você pode especificar esse comportamento adicionando & font-display = swap ao URL do Google Fonts: http://fonts.googleapis.com/css?family=Open+Sans&font-display=swap
Faça com que as fontes carreguem mais rápido obtendo e pré-carregando fontes da web. Adicione este código ao cabeçalho da página:
<link rel = "preconnect" href = "https://fonts.googleapis.com" crossorigin>
<link rel = "preload" href = "https://fonts.googleapis.com/css?family=Open+Sans&display= trocar "as =" estilo ">
Não se esqueça de atualizar o valor href para a fonte que você está usando. A mesma dica se aplica se você estiver usando um serviço de fonte diferente.
Usando pré-busca e pré-carregamento, o download da fonte pode começar mais cedo e é executado em paralelo com outras fontes de carregamento. Como resultado, a fonte é mostrada anteriormente, reduzindo a mudança de layout.
Conteúdo injetado dinamicamente
Com a popularidade crescente de estruturas de Front-end como Angular e React, mais e mais páginas carregam conteúdo dinamicamente.
As páginas conterão marcadores de posição, que são preenchidos somente depois que uma chamada de servidor JavaScript retorna o conteúdo correto. Isso pode demorar um pouco e pode causar mudanças no layout.
Como consertar isto?
Novamente, tudo se resume a reservar espaço para o conteúdo que vem depois. Além disso, isso ajuda:
- Não carregue o conteúdo sobre o conteúdo existente, fazendo com que a página inteira se mova para baixo.
- Certifique-se de que o conteúdo seja carregado rapidamente
Conclusão - Curso Page Speed Academy realmente funciona?
As mudanças de layout são irritantes para os visitantes e resultam em uma experiência de usuário inferior. A partir de 2021, as mudanças de layout também podem afetar negativamente suas classificações no Google.
A boa notícia: o CLS tem algumas causas diferentes e, para cada uma delas, há uma solução relativamente fácil.
Usando as ferramentas do Google ou o Relatório de velocidade de página do SiteGuru, você pode identificar rapidamente quais páginas precisam de melhorias CLS.
Curso Camilo Dantas - Largest Contentful Paint ou LCP
Largest Contentful Paint ou LCP é um dos Core Web Vitals tratado no curso Camilo Dantas. O que isso significa? E como você pode melhorar isso?
Qual é a maior tinta com conteúdo?
Esta é a definição oficial: A métrica Largest Contentful Paint (LCP) relata o tempo de renderização da maior imagem ou bloco de texto visível na janela de visualização.
A janela de visualização é tudo o que cabe na tela do visitante. O tempo que leva para carregar o maior elemento dentro dessa área, seja uma imagem, um vídeo ou um bloco de texto, é o LCP.
Para resumir: LCP é quanto tempo leva antes que o visitante veja o conteúdo mais importante em sua tela. Qualquer coisa que não estejam diretamente na janela de visualização não é incluída neste cálculo.
Como o LCP é calculado - Page Speed Academy?
Aqui está um exemplo: Imagine que você tem uma página com 50 imagens e apenas as 10 principais são visíveis diretamente na janela de visualização e as outras 40 ficam visíveis apenas após a rolagem.
O carregamento dessas primeiras dez imagens seria incluído no LCP, enquanto as outras 40 não. Isso faz sentido porque, como visitante, você só vê esses dez no início.
Carregar essas dez imagens em 2,5 segundos dará ao visitante a impressão de que a página carregou rapidamente: um visitante feliz!
O Google recomenda que não leve mais de 2,5 segundos para carregar esse elemento. Qualquer coisa mais lenta do que 4 segundos é considerada ruim. Parece complicado, mas todas essas informações são tratadas de forma didática pelo professor Camilo Dantas em seu curso Page Speed Academy

A janela de visualização é diferente no celular e no desktop. É por isso que dispositivos móveis e computadores têm sua própria pontuação LCP.
Como encontro meu LCP?
Assim como acontece com a Mudança de layout cumulativa, existem algumas maneiras de encontrar a pontuação LCP para uma página.
Como você pode melhorar sua pontuação LCP?
Agora você sabe que o LCP se refere ao tempo que leva antes que o visitante veja o maior elemento na janela de visualização. Há vários motivos para que isso leve algum tempo. Para se aprofundar no assunto de como o LCP é calculado, veja o curso Camilo Dantas
Acelere as respostas do servidor
Se o seu servidor estiver lento, vai demorar muito para que o usuário veja algo em sua tela - quanto mais algo significativo.
Uma boa maneira de descobrir se a parte do lado do servidor do seu site pode ser o problema é observar o Tempo de resposta do servidor ou Tempo até o primeiro byte: quanto tempo leva para que o navegador do visitante obtenha uma resposta depois de tentar abrir o site.
Qualquer coisa mais lenta do que 600 segundos precisam de otimização - Conheça o Curso Page Speed Academy e aprenda com Camilo Dantas como resolver todos estes problemas e preparar seu site para o Web Vitals.
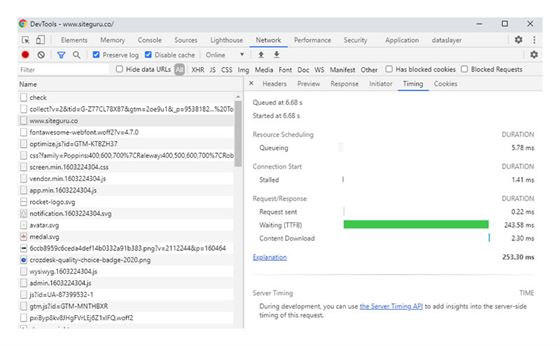
Você pode encontrar o Tempo de resposta do servidor usando a guia Rede nas ferramentas do Chrome Dev e clicando na solicitação da página que você está avaliando e localizando a guia Tempo:

Se você identificou que o servidor pode estar causando uma pontuação baixa do CLS, há algumas coisas que você pode fazer para melhorar isso:
Use uma plataforma de hospedagem mais rápida: provedores de hospedagem lentos resultarão em tempos de resposta mais lentos.
Use um CDN (Content Delivery Network): isso é especialmente relevante se você tiver visitantes de todo o mundo. Um CDN coloca seu site em um local fisicamente mais próximo do visitante. Como resultado, ele carregará mais rápido.
Melhore o cache: a maioria dos CMSs, como o WordPress, permitem que você armazene certas páginas em cache. Ele armazenará uma página gerada e, da próxima vez que um visitante tentar carregar essa página, ele usará essa página em cache em vez de ter que recriá-la do zero.
Use a pré-conexão para acelerar as conexões de terceiros. Ao adicionar o código abaixo no cabeçalho de sua página, você informa ao navegador que precisa de conexões com esses domínios de terceiros o mais rápido possível:
<link rel = "preconnect" href = "https://www.google-analytics.com">
<link rel = "preconnect" href = "https://fonts.googleapis.com">
Isso é especialmente útil para recursos que são necessários para exibir conteúdo crítico. Considere o uso de pré-conexão para:
- Google Webfonts
- Bibliotecas JavaScript ou CSS externas
- Serviços de imagem externa
- Google Analytics ou Gerenciador de tags do Google
Remover recursos CSS e JavaScript de bloqueio de renderização
Você frequentemente encontrará o termo Recursos de bloqueio de renderização ao otimizar a velocidade da página. Se você chegou até aqui, provavelmente deve estar pensando: Como posso resolver tudo isso? Como preparar meu site para o Web Vitals - Curso Page Speed Acedemy? Temos uma ótima notícia! Todos esses assuntos são tradados de forma simples pelo Professor Camilo Dantas, em seu curso Page Speed Academy, em vídeo aulas didáticas.
Refere-se a recursos como arquivos JavaScript e CSS que devem ser carregados primeiro antes que a página possa ser exibida corretamente.
Existem várias maneiras de evitar recursos de bloqueio de renderização:
Minimize os arquivos CSS: ao tornar o arquivo CSS menor, ele chegará mais cedo. A maioria dos CMSs permite que você use uma versão reduzida de um arquivo e, como alternativa, há vários scripts que fazem isso para você.
Reduza os arquivos JavaScript: semelhante aos arquivos CSS, você pode reduzir o JavaScript para melhorar a velocidade da página.
Coloque CSS crítico em linha: coloque todos os CSS críticos na fonte do seu arquivo HTML (em linha). O navegador não terá que esperar até que o arquivo CSS completo seja carregado para renderizar a primeira parte da página.
Lembre-se de que pode ser difícil identificar qual CSS é crítico e que isso pode mudar com o tempo. Embora isso possa incluir um pouco de manutenção, pode ter um grande impacto positivo no LCP.
Existem algumas ferramentas como o criticalCSS para ajudá-lo a fazer isso. Basicamente, ele identifica todo o CSS necessário para mostrar a parte 'acima da dobra' da página e o coloca em um arquivo separado e menor.
Otimize as imagens
As imagens têm um grande impacto no LCP, especialmente se não forem otimizadas para velocidade. Muitos sites usam uma imagem no cabeçalho e, portanto, costuma ser um gargalo para o LCP. Felizmente, todas essas informações estão presentes no curso Camilo Dantas, Page Speed Academy, e as soluções são as seguintes:
- Use formatos de imagem modernos (JPEG 2000, JPEG XR ou WebP)
- Use o tamanho certo: não carregue imagens grandes no celular, mas use imagens responsivas.
- Compactar imagens usando uma ferramenta como Kraken.io
Permitir compressão
Assim como um arquivo zip permite compactar e enviar arquivos grandes, a compactação do servidor da web reduz a quantidade de dados que seu servidor precisa enviar, tornando-o muito mais rápido.
A compactação de arquivos pode reduzir o tamanho em até 80%. A compactação é muito fácil de configurar e pode ter um grande impacto na velocidade da página.
GiftOfSpeed permite verificar se você já está usando compactação. Se ainda não o fez, habilite a compactação GZIP ou Brotli em seu servidor para arquivos CSS, HTML e JavaScript para acelerar o desempenho.
Aproveite a renderização do lado do servidor
Frameworks de Front-end como React e Vue estão se tornando cada vez mais populares e frequentemente dependem da renderização do lado do cliente.
O servidor envia ao visitante basicamente um shell vazio e, no lado do cliente, é preenchido com conteúdo significativo.
Isso pode ter um efeito prejudicial no LCP: seus visitantes não poderão ver ou usar o conteúdo principal até que a execução do lado do cliente seja concluída.
Felizmente, a maioria dessas estruturas agora oferece suporte a algum tipo de renderização do lado do servidor. Isso reduz a quantidade de trabalho JavaScript que o navegador precisa fazer, acelerando o tempo de carregamento da página.
Conclusão - Curso Camilo Dantas realmente funciona?
Faça um favor a si mesmo e aos seus visitantes e reduza a pontuação de LCP para menos de 2,5 segundos.
Como resultado, seus visitantes desfrutarão de uma página de carregamento rápido e você se beneficiará de classificações mais altas no Google.
Imagens e velocidade de página
As imagens podem ter um grande efeito negativo no desempenho de sua página. Se você usá-los corretamente, você pode ter uma página de desempenho rápido com belas imagens. Sim, é possível ter belas imagens eu site site, basta aprender como elas devem ser tratadas. Para essas e outras informações acessem o curso Page Speed Academy, com Camilo Dantas
O efeito das imagens na velocidade da página
As imagens são uma ótima maneira de aprimorar uma página e causar uma impressão melhor no visitante. Mas, se não forem usadas corretamente, as imagens também podem ter um efeito prejudicial no desempenho de sua página, conforme tratado no curso Camilo Dantas
Em comparação com o texto, uma imagem geralmente é relativamente grande. Como tal, imagens abaixo do ideal têm um grande efeito na velocidade da página.
Este guia explica como você pode usar imagens em sua página sem prejudicar a velocidade da página.
Use as dimensões certas da imagem
Fotos tiradas com seu telefone ou câmera geralmente têm alta resolução. Uma foto de um iPhone tem 3264 x 2448 pixels. Dimensões maiores resultam em um arquivo maior e isso resulta em tempos de carregamento mais longos.
Pior de tudo: muitas vezes é desnecessário. Se essa foto com um tamanho original de 3.000 x 2.000 pixels for exibida como uma imagem de 300 x 200 em seu site, você está desperdiçando a largura de banda do visitante, causando tempos de carregamento desnecessários.
Se esse for o caso em seu site, o Google PageSpeed Insights mostrará a sugestão de imagens do tamanho adequado. Ele calcula o tamanho da imagem em relação ao tamanho que é renderizado na página e, se a imagem carregada for muito maior do que a área que aparece na página, isso resulta em um aviso.
A correção é relativamente fácil: mude as dimensões de sua imagem para o tamanho mostrado na página. No exemplo acima, você o reduziria para 300 x 200 pixels, economizando cerca de 90% da largura de banda, sem perder a qualidade da imagem.
Imagens responsivas
O exemplo acima parece fácil, mas dada a variedade de tamanhos de tela, a realidade pode ser um pouco mais complexa. Em uma tela de desktop, você pode querer mostrar a imagem em 600 x 400 pixels, enquanto em um telefone móvel, 300 x 200 pixels fazem mais sentido.
Imagens responsivas permitem que você exiba imagens dependendo do tamanho da tela do seu visitante. É assim que funciona:
Você redimensiona a imagem para três formatos diferentes, informa Camilo Dantas:
- uma versão móvel de 300 x 200 pixels, chamada photo-large.jpeg
- uma versão para tablets de 450 x 300 pixels, chamada photo-medium.jpeg
- uma versão desktop de 600 x 400 pixels. chamado photo-small.jpeg
Em seguida, você usa o seguinte código em sua página para veicular a imagem, dependendo do tamanho da tela do seu visitante:
<picture>
<source srcset = "/ img / photo-large.png" media = "(min-width: 1200px)">
<source srcset = "/ img / photo-medium.png" media = "(min-largura : 360px) ">
<source srcset =" / img / photo-small.png "media =" (max-width: 360px) ">
<img src =" / photo-large.jpeg "alt =" Uma foto ">
</picture>
Deixe-me explicar: o elemento de imagem contém todas as fotos para os diferentes tamanhos de tela (fontes), bem como uma tag IMG, que funciona como padrão.
O código acima renderizará uma foto pequena em telas com largura de 360 pixels, uma foto média para telas entre 360 e 1200 pixels e uma foto grande em telas com mais de 1200 pixels.
Telas menores exibirão imagens menores, resultando em melhor desempenho da página.
Otimizando imagens com o curso Page Speed Academy
Depois de nos certificarmos de que a imagem tem as dimensões adequadas, precisamos examinar a codificação. O formato mais comumente usados para fotos é JPEG.
Isso vem com um nível de compactação entre 0 e 100. A compactação consiste em reduzir o tamanho da imagem, ao mesmo tempo que reduz a qualidade da imagem.
A maioria das ferramentas de edição de fotos permite definir o nível de compactação ao salvar a imagem. Definir a compactação como 100 resultará em um arquivo muito grande e extremamente nítido, inadequado para a web.
Definir como algo abaixo de 10 resultará em um arquivo muito pequeno que não se parece em nada com o original.
Encontrando um equilíbrio, você acabará em cerca de 85% de compressão. Isso resulta em quase nenhuma perda de qualidade (pelo menos nada que alguém notaria), enquanto reduz significativamente o tamanho do arquivo.
Se suas imagens forem salvas com um nível de compactação superior a 85%, o Google PageSpeed Insights provavelmente irá sugerir que você codifique as imagens de maneira eficiente: reduzindo ligeiramente a qualidade e diminuindo seriamente o tamanho do arquivo.
Ferramentas como Kraken.io ajudam a compactar ainda mais as imagens, com ou sem perda de qualidade.
Política de cache para imagens
Discutimos as políticas de cache em um capítulo separado, mas é bom destacar sua importância para as imagens. Esse assunto é muito trabalhado no Curso Page Speed Academy.
O armazenamento em cache é o armazenamento de ativos (como imagens) no computador do visitante, para que não seja necessário fazer o download em uma exibição de página ou visita subsequente.
Isso economiza muito tempo de carregamento.
Se você não definiu uma política de cache, o navegador recarregará a imagem em cada exibição de página, o que é especialmente inútil se a imagem for exibida em várias páginas.
O Google PageSpeed Insights mostrará uma sugestão para veicular ativos estáticos com uma política de cache eficiente. Corrigir isso irá acelerar o seu site e é relativamente fácil.
Este código permitirá que todas as imagens sejam armazenadas em cache por 3 meses:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image / jpeg "acesso mais 3 meses"
ExpiresByType image / gif "acesso mais 3 meses"
ExpiresByType image / png "acesso mais 3 meses"
ExpiresByType image / webp "acesso mais 3 meses"
ExpiresByType image / svg + xml "acesso mais 3 meses"
ExpiresByType image / x-icon "acesso mais 3 meses"
Selecionando o formato de imagem correto
Existem vários tipos de arquivo de imagem: JPEG, GIF, PNG, SVG e WEBP são comuns. Como você decide qual usar?
Todos os formatos são muito diferentes e o que usar depende da imagem. Os mais comuns e seus prós e contras são:
JPEG
JPEG permite boa compactação, resultando em imagens de tamanho eficiente. No entanto, ele não pode ter transparência e você não pode usá-lo para animações.
PNG
PNG permite compressão sem perdas, o que significa que você não perde qualidade ao comprimir o arquivo. PNGs também permitem transparência. Use PNG para capturas de tela e gráficos. PNG não pode ser animado.
GIF
GIF é relativamente ineficiente, mas permite animação e transparência. Devido à sua ineficiência, o único caso de uso real são os GIFs animados. Mesmo assim, você pode querer considerar o vídeo em vez de GIFs, pois é muito mais eficiente.
SVG
O SVG é muito diferente dos outros formatos, pois é mais baseado em código. Ícones e logotipos simples em SVG podem ser extremamente eficientes, mas SVG não é adequado para imagens complexas.
WEBP
WEBP é um novo formato que possui ótima compactação, permite transparência e pode ser animado. A grande desvantagem é que nem todos os navegadores o suportam.
Portanto, embora o Google PageSpeed Insights possa encorajá-lo a usar WEBP, somos um pouco mais conservadores: neste ponto, seu suporte é insuficiente para usar WEBP. Isso pode mudar em breve.
Então, quando o Google diz para você veicular imagens em formatos de última geração, aceite isso com cautela.
Imagens de carregamento lento
Digamos que você tenha uma página grande, com muitas imagens mostradas abaixo da dobra: não diretamente visíveis na tela do visitante, mas somente após a rolagem. Não seria ótimo se eles só fossem carregados se o visitante rolar para baixo até essas imagens?
Ou, como o PageSpeed Insights coloca: adie imagens fora da tela
Isso é chamado de carregamento lento: não carrega as imagens até que sejam necessárias. Isso reduziu o número de imagens que precisam ser carregadas.
Especialmente para páginas com muitas imagens, isso pode levar a um desempenho muito melhor.
Até recentemente, você teria que encontrar bibliotecas JavaScript que detectassem quando a imagem estava na janela de visualização (a parte visível do seu site na tela do usuário) e, em seguida, carregar a imagem. Recentemente, o atributo de carregamento foi introduzido para tags de imagem.
O atributo de carregamento pode ter 3 valores:
Preguiçoso: não carregue a imagem até que esteja quase na janela de visualização
Ansioso: carregue-o o mais rápido possível, independentemente de onde ele esteja na página
Automático: não faça nada de especial. Um valor bastante inútil que você não deve usar.
Adicione o atributo loading = "lazy" às imagens que não são diretamente visíveis ao carregar a página e você verá uma grande melhoria de desempenho.
Cache do navegador e velocidade de página
Aproveitar o cache do navegador é fácil de fazer e pode dar ao seu site um grande aumento de desempenho. Este artigo explica como configurar o cache.
Ao usar o Google PageSpeed para verificar o desempenho do seu site, você pode receber a mensagem para alavancar o cache do navegador ou veicular ativos estáticos com uma política de cache eficiente.
Mas o que é o cache do navegador? E como isso afeta a velocidade da página e o desempenho do site? Este artigo ajuda você a descobrir mais. Porem se achou tudo isso complicado, acesse o curso Page Speed Academy, com Camilo Dantas.
O que é o cache do navegador?
Se um visitante abrir uma página, o navegador fará o download de vários arquivos para exibir essa página: o próprio HTML, mas também imagens, folhas de estilo, arquivos JavaScript, fontes e muito mais. Isso pode adicionar muitos dados.
A maioria desses arquivos é usada não apenas nessa página, mas em todo o seu site. A maioria dos sites usa a mesma folha de estilo em todo o site e o mesmo JavaScript, o mesmo logotipo e assim por diante.
Não seria ótimo se todos esses arquivos tivessem que ser baixados apenas uma vez?
Isso é o que o cache do navegador faz: ele armazena os arquivos no cache do navegador e, na próxima vez que o arquivo for necessário, ele o busca no cache do navegador em vez de no servidor. O resultado: menos MB para serem baixados e desempenho muito melhor, afirma Camilo Dantas, professor do curso Page Speed Academy.
O cache do navegador é frequentemente usado para imagens, fontes, arquivos JavaScript e folhas de estilo - recursos estáticos que são relativamente grandes, usados em várias páginas e não mudam com muita frequência.
Como funciona o cache do navegador
Ao configurar o cache do navegador, você basicamente informa ao navegador por quanto tempo ele pode armazenar um determinado arquivo, sem solicitá-lo novamente ao servidor. Esse período é denominado Tempo de Expiração.
Imagine que você diga ao navegador para armazenar a folha de estilo em cache por um mês. Após a primeira visita, a folha de estilo é armazenada localmente e, somente após um mês, ele fará o download de uma nova folha de estilo do servidor novamente.
Mas há um problema: se você alterou essa folha de estilo desde a última vez que o visitante acessou seu site, ele não verá isso antes de um mês. Felizmente, existem maneiras de evitar isso. Mais sobre isso mais tarde.
Se você não especificar explicitamente um tempo de expiração, o navegador do visitante sempre tentará obter uma nova cópia do servidor, tornando sua experiência muito mais lenta.
Verifique se o cache do navegador está ativado em seu site
A esta altura, você provavelmente deseja saber se o cache está habilitado em seu site. Giftofspeed.com tem um bom verificador que informa, para cada tipo de arquivo, qual é o tempo de expiração
Como configurar o cache do navegador
Apache: expira cabeçalhos
Você está usando o Apache e pode alterar o arquivo .htaccess? Ótimo! Agora você pode configurar o cache por tipo de arquivo. Veja esta ótima dica de Camilo Dantas, criador do curso Page Speed Academy
Para cada tipo de arquivo, você determina por quanto tempo o navegador pode armazená-lo em cache.
Vamos definir o tempo de expiração para fontes em um ano, imagens em 3 meses e em um mês para folha de estilo e JavaScript:
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image / jpeg "acesso mais 3 meses de acesso"
ExpiresByType image / gif "mais 3 meses de acesso"
ExpiresByType image / png "mais 3 meses de acesso"
ExpiresByType image / webp "mais 3 meses"
ExpiresByType image / svg + xml "access plus 3 month"
ExpiresByType image / x-icon "access plus 3 month"# Stylesheets
ExpiresByType text / css "access plus 1 month"#Javascript
ExpiresByType text / javascript "access plus 1 month"
ExpiresByType application / javascript "acesso mais 1 mês"# webfonts
ExpiresByType font / truetype "acesso mais 1 ano"
ExpiresByType font / opentype "access plus 1 year"
ExpiresByType application / x-font-woff "access plus 1 year"
ExpiresByType image / svg + xml "access plus 1 year"
ExpiresByType application / vnd.ms-fontobject "access plus 1 year"# Web Open Font Format (WOFF) 2.0
ExpiresByType application / font-woff2 "acesso mais 1 ano"
</IfModule>
É isso aí! Agora você tem o cache do navegador ativado.
Apache Cache-control
Uma forma alternativa de definir as instruções de armazenamento em cache é o cabeçalho Cache-Control, apresentado no Apache 1.1. Ele funciona de forma muito semelhante e tem algumas opções extras. Para a maioria dos sites, ExpiresBy será suficiente.
Cache do navegador no WordPress
Se você estiver usando o WordPress e puder alterar o arquivo .htaccess, recomendamos que siga as instruções acima. Se você não tem acesso, ou melhor, usa plugins, W3 Total Cache é uma boa opção. Entre muitos outros recursos, permite habilitar o cache do navegador
Invalidando cache
E se eu precisar alterar um arquivo em cache? Digamos que você alterou sua folha de estilo, mas todos que visitaram seu site recentemente ainda estão usando a versão em cache. Pedir a todos que limpem o cache local provavelmente não é uma opção.
Uma maneira de corrigir isso e forçar cada visitante a baixar o arquivo mais recente em vez de depender do arquivo em cache, é alterar o nome. Renomeie style.css para style-new.css e altere a referência no cabeçalho do seu modelo para usar o novo arquivo.
Embora funcione, pode sair do controle quando você faz pequenas alterações na folha de estilo regularmente.
Uma boa alternativa é usar a data da última modificação do arquivo no nome ou como um parâmetro de URL. Um exemplo em PHP seria:
<link rel = "stylesheet" type = "text / css" href = "style.css? changed = <? = filemtime ('/ path / to / style.css')?>">
O resultado é:
<link rel = "stylesheet" type = "text / css" href = "style.css? changed = 160509795">
O navegador pensará que este é um novo arquivo e fará o download da versão mais recente do servidor.
Compressão e velocidade de página
Ativar a compactação Gzip ou Brotli em seu servidor pode acelerar o tempo de carregamento. Este artigo explica por que e como, e permite que você verifique se a compactação é habilitada.
O que é compressão
Se quiser enviar um arquivo grande por e-mail, você normalmente deve compactá-lo. Usando uma ferramenta como o Winzip, você torna o arquivo muito menor.
O receptor usa uma ferramenta semelhante para descompactar o arquivo e abrir o documento original. Ótimo, você acabou de enviar um arquivo menor para outra pessoa, sem perder nenhum dado.
As compressões para o seu site são muito semelhantes: o servidor da web usa um algoritmo de compressão para reduzir o tamanho do arquivo do seu site.
Seu navegador entende esse mecanismo, descompacta-o e mostra o site. O resultado são arquivos menores e uma experiência mais rápida para o visitante.
O uso da compactação pode reduzir o tamanho da página em até 70% e é fácil de configurar. Uma vitória rápida para melhorar a velocidade da sua página.
O que comprimir, explica Camilo Dantas:
Por compactar texto, deve ser usado nos seguintes tipos de arquivo:
- HTML
- Javascript
- Arquivos CSS
- XML
Não tente compactar imagens: elas só ficarão maiores porque formatos como PNG, JPEG e GIF já incluem compactação. Compactar arquivos baseados em texto apenas
Gzip e Brotli
Dois algoritmos de compressão comuns são Gzip e Brotli. Ambos fazem um trabalho semelhante: reduzem o tamanho de um texto em até 70%.
Brotli é relativamente novo e foi desenvolvido pelo Google. É um pouco mais eficiente e pode reduzir o tamanho do arquivo ainda mais - especialmente para CSS e JavaScript
Como nem todos os navegadores o suportam, é uma boa ideia também manter o suporte Gzip ativado, que é mais amplamente suportado.
A menos que você queira extrair cada bit do desempenho do seu servidor, recomendamos que você não perca muito tempo comparando os dois. Se apenas Gzip estiver habilitado em seu servidor, isso normalmente é suficiente.
A maioria dos hosts da web ou CDNs tem compactação habilitada por padrão. Se a compactação não estiver ativada, siga as instruções abaixo.
Como habilitar a compressão Gzip
Configurações do servidor Apache
Se você tiver acesso ao arquivo de configuração do servidor, o código a seguir habilitará o Gzip para o seu servidor.
<IfModule mod_deflate.c>
texto AddOutputFilterByType DEFLATE / plain
AddOutputFilterByType texto DEFLATE / html
AddOutputFilterByType DEFLATE text / xml
AddOutputFilterByType DEFLATE text / css
AddOutputFilterByType DEFLATE text / javascript
AddOutputFilterByType DEFLATE application / xml
aplicação AddOutputFilterByType DEFLATE / rss + xml
AddOutputFilterByType DEFLATE application / javascript
</ IfModule>
arquivo .htaccess
Se você não pode alterar as configurações do servidor, você pode usar o mesmo código em seu arquivo .htaccess para habilitar a compactação.
Nginx
Você está usando um servidor Nginx? Você pode usar esta configuração para habilitar Gzip em seu servidor:
servidor {
gzip ativado;
gzip_types text / plain application / xml;
gzip_proxied no-cache no-store private expired auth;
gzip_min_length 1000;}
O custo da compressão
Você pode pensar que compactar e descompactar também leva tempo. Isso é verdade, mas tanto o navegador quanto o servidor são muito eficientes nesse processo.
O tempo economizado devido ao tamanho reduzido do arquivo supera em muito o tempo extra que leva para compactar e descompactar o conteúdo.
Como posso saber se um navegador pode suportar compressão?
Os navegadores permitem que o servidor saiba quais tipos de compactação ele pode suportar. Ele usa o cabeçalho de solicitação de codificação de aceitação para informar ao servidor se ele pode lidar com Gzip, Brotli ou ambos.
Todos os navegadores modernos suportam Gzip e a maioria também conhece Brotli, explica Camilo Dantas, criador do Curso Page Speed Academy
Se o navegador aceitar arquivos compactados, o servidor agirá de acordo e enviará um arquivo pequeno e bonito para o navegador, reduzindo significativamente o tempo de carregamento de sua página.
Preloading e Prefetching
Usando o PageSpeed Insights, você pode ver dicas como antecipar as conexões às origens necessárias ou solicitações pré-carregamento. A implementação dessas recomendações não leva muito tempo e tem um impacto positivo no desempenho.
Acelere sua página usando diretivas de recursos:
DNS-Prefetch: configure uma conexão DNS. Use isso para todos os recursos críticos em domínios externos.
Preconnect: configure uma conexão DNS e mais um pouco. Use isso para fontes externas que você sabe que o navegador vai precisar.
Preload: carrega o arquivo especificado no cache. Use isso para arquivos que são necessários para exibir a página, como uma fonte especificada em uma folha de estilo.
Sobre as diretivas de recursos
As diretivas de recursos informam ao navegador quais recursos ele deve carregar primeiro. Fazer isso corretamente acelera o tempo de carregamento de uma página.
Adicionar uma diretiva é simples. Digamos que queremos pré-conectar às fontes do Google para que as fontes sejam carregadas mais rapidamente. Podemos adicionar o seguinte código de pré-conexão ao cabeçalho de nossa página:
<link rel="preconnect" href="https://fonts.gstatic.com">
Acabamos de tornar a conexão com o Google Fonts um pouco mais rápida e melhoramos o tempo geral de carregamento da página.
Para fazer melhorias significativas, você precisa entender a diferença entre as diretivas e quando aplicá-las. Então, vamos seguir.
Como as diretivas de recursos melhoram o desempenho
Uma página da web é muito mais do que apenas um HTML. Você está usando scripts, CSS, fontes e imagens.
Alguns deles estão armazenados no seu servidor e outros em servidores externos. Ao carregar sua página, o navegador precisa buscar todos esses recursos e transformá-los em uma página da web em funcionamento.
Isso requer muitas conexões. As diretivas de recursos ajudam o navegador a decidir por onde começar e economizar algum tempo executando as coisas em paralelo.
DNS-Prefetch e Preconnect
A pré-conexão envolve a configuração de uma conexão. Provavelmente, você está usando vários scripts de terceiros em seu site. Exemplos são Google Analytics, pixels do Facebook, Gerenciador de tags do Google e provedores externos de imagens.
Seu navegador precisa de algum tempo para se conectar a esses terceiros. Ele precisa fazer uma pesquisa de DNS, configurar a conexão e verificar se há redirecionamentos. Todo esse tempo se soma ao tempo total de carregamento de sua página.
A pré-conexão é uma forma de informar ao navegador que ele deve estar pronto para se conectar a terceiros. Você está preparando o navegador para que ele conclua seu trabalho com mais rapidez. Isso resulta em tempos de carregamento mais rápidos.
Tudo que você precisa fazer é adicionar uma linha ao cabeçalho de sua página. Digamos que queremos pré-conectar ao Google Fonts. Você precisa adicionar o seguinte código ao cabeçalho da sua página:
<link rel="preconnect" href="https://fonts.gstatic.com">
A diferença entre DNS-Prefetch e Preconnect
Os detalhes técnicos:
DNS-Prefetch fará uma pesquisa DNS
O Preconnect fará uma pesquisa DNS, além da negociação TCP e do handshake TLS.
Esqueça os detalhes técnicos e lembre-se de que uma pré-conexão é um pouco mais cara em recursos do servidor. Portanto, você só deve conectar-se previamente se tiver certeza de que precisará do recurso.
Além disso, o suporte do navegador para pré-busca de DNS é muito melhor. Portanto, você sempre pode usar DNS-Prefetch como substituto e incluir ambos no cabeçalho:
<link rel="preconnect" href="https://fonts.gstatic.com">
<link rel="dns-prefetch" href="https://fonts.gstatic.com">
Use a pré-conexão com moderação. Conectar-se a mais de 2 recursos geralmente é desnecessário. O Google PageSpeed Insights mostrará um aviso: Mais de 2 links de pré-conexão foram encontrados - Para maiores informações, acessem o curso Camilo Dantas - Page Speed Academy - Web Vitals.
Pré-carregando solicitações de chave
O pré-carregamento vai um passo além de apenas conectar. É uma dica para carregar o arquivo especificado o mais rápido possível. Ao contrário de pré-conectar e pré-buscar DNS, você não deve fornecer um nome de domínio, mas o URL completo do arquivo que está pré-carregando.
Como o navegador carregará o arquivo, e não apenas se conectará ao seu servidor, você só deve pré-carregar os arquivos usados na página e que seriam descobertos posteriormente pelo navegador.
Um bom exemplo são as fontes: digamos que uma fonte seja declarada em CSS. Sem o pré-carregamento, o navegador não começará a carregar essa fonte após carregar o CSS que especifica essa fonte.
Ao usar o pré-carregamento, você pode instruir o navegador a carregar essa fonte o mais rápido possível. Isso reduz textos trêmulos enquanto a página está carregando.
Veja como você faz isso:
<link rel="preload" as="font" type="font/woff2" href="/fonts/fontawesome-webfont.woff2?" crossorigin/>
Quando usar o pré-carregamento?
Alguns casos de uso para pré-carregamento são:
CSS crítico: Se você separou sua folha de estilo em uma parte crítica, em linha e em uma folha de estilo abaixo da dobra, é recomendado pré-carregar a folha de estilo abaixo da dobra. Isso ajuda a mostrar o resto da página adequadamente para as pessoas que começam a rolar rapidamente.
Definir as fontes no CSS: Conforme descrito acima, as fontes podem ser definidas em uma folha de estilo. Acelere a exibição da fonte correta, pré-carregando essa fonte.
Imagens definidas no CSS: Imagens de fundo grandes definidas em uma folha de estilo não começarão a carregar até que o arquivo CSS seja completamente baixado. Ao pré-carregar a imagem, ela será exibida mais rapidamente.
JavaScript crítico: se você tiver um arquivo JavaScript separado com JavaScript crítico, é uma boa ideia tornar a página interativa o mais rápido possível.
Não use o pré-carregamento para nenhuma outra solicitação: você apenas diminuiria o carregamento da página carregando desnecessariamente os recursos que podem ser carregados posteriormente. Espero que este conteúdo possa ter ajudado você entender mais sobre a atualização que ocorrerá em maio de 2021, o Web Vitals. Se achou tudo isso complicado não perca tempo e acesse o curso Page Speed Academy, onde o professor Camilo Dantas explica através de vídeo aulas praticas como solucionar todos esses problemas.

