
Core Web Vitals: Otimizando seu site WordPress para o Google
Índice do conteúdo
Core Web Vitals – Se você é um usuário do WordPress, vai começar a ouvir muito o termo Google Core Web Vitals nos próximos meses.
Core Web Vitals será a mudança mais significativa do Google dos últimos anos. Em Resumo, são um conjunto de métricas de desempenho e experiência do usuário que se tornarão um fator de classificação de SEO em 2021, então você não deve simplesmente ignorá-los.
Core Web Vitals – Você está preparado para a nova mudança?
Nesta postagem, apresentaremos a você o Google Core Web Vitals e porque essas métricas são importantes para os usuários do WordPress.
Em seguida, mostraremos como analisar o desempenho do Core Web Vitals do seu site do WordPress e melhorar sua pontuação.
O que é Core Web Vitals?

Google Core Web Vitals são três métricas específicas relacionadas ao desempenho do seu site e à experiência do usuário.
Core Web Vitals preocupa-se principalmente com a forma que um site é carregado, não apenas com o tempo geral de carregamento da página. Por exemplo:
Com que rapidez os visitantes podem ver e interagir com seu conteúdo principal? (Mesmo se o resto do seu site não terminar de carregar)
O seu site carrega suavemente ou o conteúdo muda de estilo conforme novos recursos são carregados?
Há atrasos na entrada quando os usuários tentam interagir com seu site?
Aqui estão as três métricas que atualmente compõem o Core Web Vitals:
Aqui estão as três métricas que atualmente compõem o Core Web Vitals:
LPC – Largest Contentful Paint: Mede o carregamento principal do seu conteúdo – Quanto tempo leva para carregar o conteúdo principal da página. Não todo o conteúdo – apenas o conteúdo principal que os visitantes veem primeiro. Seu LCP deve ter menos de 2,5 segundos.
FID – First Input Delay: Tempo para ficar interativa – quanto tempo leva para sua página se tornar interativa. Ou seja, quando um visitante clica em um botão ou outro elemento. Seu FID deve ser inferior a 100 ms (este número se refere ao atraso no processamento do evento).
CLS – Largest Contentful Paint: Mede a estabilidade visual – quanto seu conteúdo muda visualmente conforme é carregado. Por exemplo, se o seu conteúdo “Deslocar” quando um novo anúncio é carregado. Seu CLS deve ser inferior a 0,1.
Por que os usuários do WordPress devem se preocupar com o Core Web Vitals?
Existem dois grandes motivos pelos quais os usuários do WordPress devem se preocupar com o Google Core Web Vitals:
- Experiência de usuário
- Otimização de mecanismos de pesquisa (SEO)
A primeira razão para se preocupar com Core Web Vitals é que eles são, pelo menos na estimativa do Google, uma métrica muito boa para a experiência do usuário do seu site no que diz respeito ao desempenho.
Simplificando, otimizar seu site para Core Web Vitals deve fazer seus visitantes terem uma experiência melhor e eliminar frustrações, como eles clicarem acidentalmente no botão errado porque seu layout mudou.
O segundo grande motivo para se preocupar com o Core Web Vitals é o SEO. Para estimular os webmasters a otimizar o Core Web Vitals, o Google está prometendo uma melhor classificação para sites que possuir melhores métricas.
Embora o Core Web Vitals ainda não seja um sinal de classificação quando estou escrevendo este post em 26 de dezembro de 2020, o Google está planejando começar a usá-los como um fator de classificação em 2021.
Então – você tem algum tempo para se preparar (se ainda estiver lendo isso em 2020) – mas, eventualmente, as classificações do seu site WordPress podem ser afetadas negativamente, caso não se adapte a tempo ao Core Web Vitals.
Como analisar o desempenho do Core Web Vitals do seu site
Existem duas maneiras de comparar seu site com as métricas do Core Web Vitals:
PageSpeed Insights
Google Search Console
PageSpeed Insights
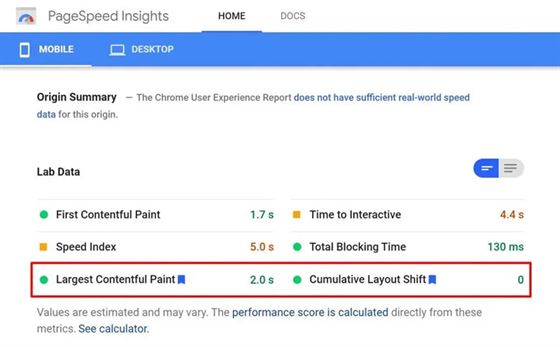
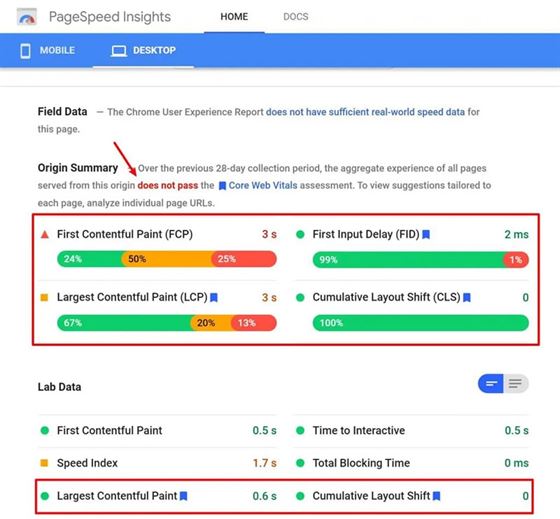
Se você deseja testar rapidamente uma única página em relação ao Core Web Vitals, pode usar a ferramenta de teste PageSpeed Insights do Google.
Depois de inserir seu URL, você verá métricas para:
- Tempo de carregamento do conteúdo
- Mudança de layout cumulativa
O Google marca as métricas Core Web Vitals com uma bandeira azul.

Você só poderá ver o primeiro atraso de entrada se o seu site tiver dados do mundo real suficientes para preencher as caixas Resumo da origem.
Se o seu site não tiver muito tráfego, ele pode não ter dados suficientes para exibir este relatório. Você verá as métricas para os outros dados essenciais.

O Google também fornecerá um resumo básico sobre se o seu site foi aprovado ou não para Core Web Vitals.
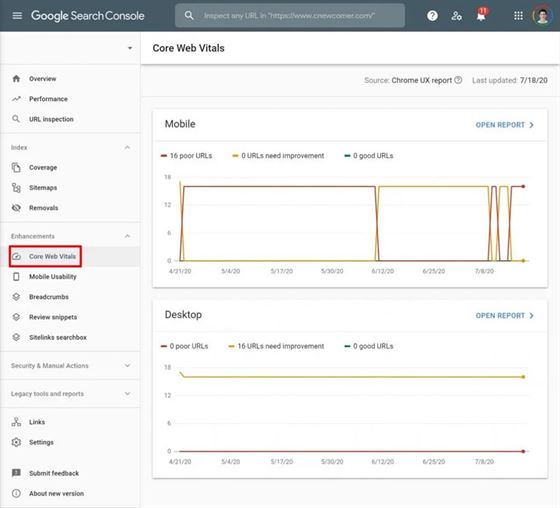
Google Search Console
Para ajudá-lo a entender o desempenho atual do seu site, o Google também adicionou um novo relatório Core Web Vitals ao Search Console.
Se você ainda não configurou o Search Console, confira nosso guia sobre como adicionar um site WordPress ao Google Search Console.
Este relatório é útil porque, em vez de apenas testar um único URL como o PageSpeed Insights, ele encontrará problemas em todo o site.
Se você clicar nos relatórios do celular ou do desktop, poderá ver mais informações, bem como uma lista de URLs específicos que não correspondem ao Core Web Vitals:

Como melhorar o desempenho do WordPress Core Web Vitals
Se você deseja melhorar seus resultados para o Web Vitals, geralmente deve se concentrar em melhorar o desempenho do seu site. Neste ponto, uma hospedagem de site boa é fundamental
No entanto, é importante entender que o Google não está apenas olhando para o número que você obtém ao conectar seu site a uma ferramenta de teste de velocidade.
Lembre-se – o Google não está muito preocupado com quanto tempo leva para seu site carregar totalmente.
Em vez disso, eles estão mais focados em quanto tempo leva para os visitantes começarem a ter uma boa experiência (o que nem sempre significa que seu site está totalmente carregado).
Portanto, embora a otimização do tempo de carregamento de sua página provavelmente também tenha um efeito benéfico em seus resultados, você realmente precisa se concentrar mais em como seu site entrega o seu conteúdo para os usuários, não apenas em quanto tempo leva para carregar.
Por exemplo:
- Seu conteúdo “principal” está otimizado para carregar o mais rápido possível?
- Em que ordem seus scripts e CSS são carregados?
- Você tem algum script de bloqueio de renderização?
- Você poderia embutir CSS crítico para evitar atraso de conteúdo não estilizado?
- Você está veiculando anúncios de fontes de terceiros que causam mudanças de layout?
Infelizmente, muito disso se torna bastante técnico. Ou seja, você não pode simplesmente instalar um plug-in para consertar tudo, embora os plug-ins possam ajudar em algumas partes.
Ainda assim, seu primeiro passo deve ser a otimização básica do WordPress, caso ainda não tenha feito isso. Para obter ajuda com isso, verifique nosso guia completo sobre como acelerar o WordPress.
Então, vamos examinar algumas correções específicas para as três métricas no Core Web Vitals. Não vou entrar em muitos detalhes, mas você poderá testar seu site no https://web.dev/measure/ e visualizar as mudanças sugeridas com muito mais detalhes.
Otimização de conteúdo principal (LCP)
Novamente, o LCP mede quanto tempo leva para carregar o conteúdo maior e mais importante de uma página. Normalmente, esta será sua imagem ou vídeo principal. Ou, se você não tiver uma imagem principal, pode ser seu texto H1.
Uma das maiores coisas que você pode fazer aqui é usar o cache de página para servir páginas HTML estáticas em vez de construir cada página dinamicamente.
Outra coisa que você pode fazer é mudar para uma hospedagem com melhor desempenho.
Outras estratégias para melhorar seu tempo de LCP são:
- Use uma rede de distribuição de conteúdo (CDN)
- Elimine JavaScript e CSS de bloqueio de renderização
- CSS crítico inline / CSS não crítico deferido
- Otimize e comprima imagens
- Use compressão de nível de servidor como Gzip ou Brotli
Otimize o tempo para seu site ficar interativo (FID)
Novamente, o FID mede o quão responsivo e interativo seu site é. Ele mede o tempo desde a primeira interação do usuário até o momento em que seu site se torna responsivo.
Infelizmente, as correções aqui são todas bastante técnicas, então você pode precisar da ajuda de um desenvolvedor se sua pontuação for baixa. A maioria das correções trata da otimização do JavaScript do seu site.
Otimize o Deslocamento do Layout do seu site (CLS)
Novamente, o CLS mede o quanto seu conteúdo “desloca” enquanto carrega.
Os maiores problemas com a mudança cumulativa de layout provavelmente virão de:
- Imagens sem dimensões
- Anúncios ou incorporações sem dimensões
- Fontes da web
Para imagens, o WordPress já define as dimensões corretamente se você inserir imagens por meio do editor.
Para anúncios e incorporações, você também deseja especificar as dimensões para que o anúncio não faça seu site “deslocar”.
Para evitar problemas com mudanças de fontes de texto não estilizado ou invisível, você pode pré-carregar fontes importantes.
Prepare-se para o Core Web Vitals para WordPress
Goste ou não, o Google Core Web Vitals fará parte de como você otimizará seu site WordPress (ou do seu cliente) em 2021. Portanto, não deixe que o Core Web Vitals o surpreenda. Familiarize-se agora e comece a trabalhar em maneiras de melhorar sua pontuação.
Não só será um fator de classificação em 2021, mas também deve ajudá-lo a melhorar a experiência do usuário do seu site, o que é uma meta válida por si só.
Perguntas Frequentes sobre o Core Web Vitals
Os 7 melhores temas WordPress de 2020: pagos, gratuitos e para negócios
Quando o Core Web Vitals se torna parte do algoritmo?
Maio de 2021, junto com outros sinais de experiência de página, como navegação segura, HTTPS, compatível com dispositivos móveis e sem intersticiais intrusivos.
Quais são as métricas do Web Vitals?
Uma série de novas medidas que o Google usará para determinar a experiência da página. Atualmente, há três métricas: Maior Contentful Paint (LCP), First Input Delay (FID) e Cumluative Layout Shift (CLS).
Como eles são medidos?
O Google classifica a página da web como Ruim, Precisa de Melhoria ou Boa. Cada métrica tem seu próprio limite, mas para se enquadrar na faixa “Bom”, sua página da web precisa estar no 75º percentil em desktops e dispositivos móveis.
Você pode “falhar” na avaliação?
Sim, uma pontuação “Fraca” contará como uma marca de reprovação para sua página da web.
O Core Web Vitals será um fator de classificação?
Sim, o Core Web Vitals fará parte do algoritmo geral de pesquisa a partir de maio de 2021, junto com outros sinais de experiência de página já incluídos.
Como posso verificar o desempenho da minha página?
Você pode verificar suas pontuações para páginas individuais no Google Search Console como faria com outras inspeções de desempenho. Há também uma guia no Google Search Console especificamente para Core Web Vitals, onde você pode ver suas pontuações gerais e quaisquer problemas de desempenho.
Para uma inspeção mais rápida em qualquer lugar, você pode usar a ferramenta PageSpeed Insights.
Posso verificar minhas páginas em massa?
Sim, mas você precisará usar algumas APIs para fazer isso. A API PageSpeed Insights e a API Chrome UX Report extraem dados de desempenho de laboratório e de campo e incluem as métricas Core Web Vitals, portanto, desde que você se sinta confortável com APIs, medir em massa deve ser muito fácil.
Existem outras métricas que também contam para isso?
Sim. Já existem várias métricas suplementares em jogo, incluindo Tempo para o primeiro byte, primeira pintura com conteúdo, Tempo total de bloqueio e Tempo para interação.
O Core Web Vitals baseia-se nessas métricas complementares, bem como nas percepções de campo para fornecer uma maior percepção do desempenho da página.
Posso medir o desempenho do meu Core Web Vital ao longo do tempo?
Sim. O Google Search Console permitirá que você acompanhe como o desempenho de cada métrica muda, assim como faz com todos os outros insights.
Com as APIs, você também pode configurar painéis personalizados para monitorar as mudanças ao longo do tempo e atualizar conforme as implementações são feitas.

